Hast du dich schon einmal gefragt, wie du ein sogenanntes Favicon erstellen kannst? Mit Photoshop ist das gar nicht so schwer. Aber fangen wir von vorne an.
Was ist ein Favicon?
Ein Favicon (kurz für favorite icon, engl. für Favoriten-Symbol) ist ein kleines, 16×16 oder 32×32 Pixel großes Icon, Symbol oder Logo, das unter anderem in der Adresszeile eines Browsers links von der URL angezeigt wird und meist dazu dient, die zugehörige Website auf wiedererkennbare Weise zu kennzeichnen.
Quelle: Wikipedia

Du hast kein Photoshop?
Keine Sorge, auch wenn du kein Photoshop hast kannst du ein Favicon für deine Webseite erstellen. Es gibt kostenlose Konverter im Internet, bei denen du dein Bild in ein .ico Bild umwandeln kannst. Ein solcher Konverter ist zum Beispiel Ico Converter.com.
Erstellen mit Photoshop
Ein Favicon hat die Dateiendung .ico, weswegen man es nicht so einfach ohne ein extra Programm erstellen kann. Doch mit folgendem Photoshop Plugin ist es möglich:
Windows (32bit): Download
Windows (64bit): Download
Den Download für Mac findet ihr auf Telegraphics
Dateigröße: 48 kB
Quelle: Telegraphics
So gehts
Downloade die Datei und entpacke sie in den Unterordner “Plug Ins“, den du in deinem Photoshop Ordner findest. Erstelle dort zur besseren Übersicht am Besten einen neuen Ordner namens “File-Formate”.
Bei mir sieht das zum Beispiel so aus:
C:\Program Files\Adobe\Adobe Photoshop CS4\Plug-Ins\File-FormateFalls dein Photoshop Programm bereits gestartet ist, starte es noch einmal neu. Nun kannst du in Photoshop eine Datei als .ico abspeichern. Erstelle dazu ein 16px x 16px oder 32px x 32px Bild und wähle bei “Datei”: “Speichern unter” unten das Format “.ico” aus.
Favicon auf deiner Website einfügen
Lade dein .ico Favicon auf dem Server hoch und füge folgende Ziele in deinen Homepage Quelltext ein (direkt hinter <head>, in der Datei in der dein Design Sourcecode ist). “deinfavicon.ico” musst du natürlich mit der URL deines Favicons, dass du eben hochgeladen hast, ersetzen 😉
<link href="deinfavicon.ico" rel="icon" type="image/x-icon"></link> Favicon in WordPress einfügen
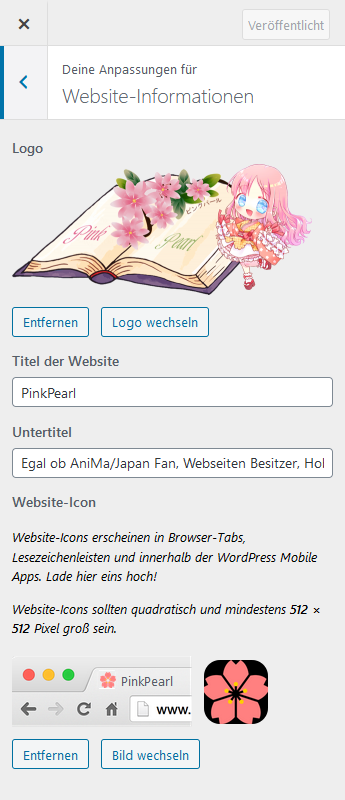
In WordPress fügst du dein Favicon am Besten über den “WordPress Customizer” ein. Diesen findest du, wenn du in eingeloggt bist, im linken Menü unter “Design“. Unter dem Punkt “Website-Informationen” findest du ganz unten den Punkt “Website-Icon“. Hier kannst du dein Favicon hochladen und setzen.

Fragen, Probleme oder fehlerhafte Links? Dann schreib mir!