Immer wieder erhalte ich einen Hilfeschrei, dass ein Objekt auf der eigenen Website nicht richtig positioniert ist. Nach wenigen Minuten habe ich das Problem dann gelöst und die Frage, die sich einige stellen ist folgende: Wie macht die lulu das so schnell?
Die Antworte möchte ich dir heute geben: Ich verwende die Entwicklertools meines Browsers. Firefox, Google Chrome und ja, sogar der Internet Explorer (bzw. Edge) haben sogenannte “Entwicklertools”. Die Tools vereinfachen es, Webseiten zu erstellen und Elemente richtig zu positionieren. Da ich am Liebsten den Google Chrome verwende basiert dieses Beispiel auf dem Chrome. In Firefox und IE bzw. Edge ist das aber ganz ähnlich.
Wie kann ich die Entwicklerstools aufrufen?
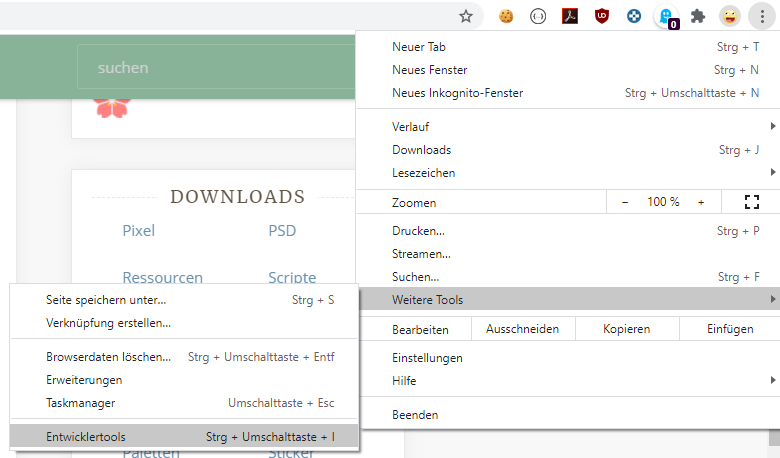
Öffne deine Homepage in deinem Browser. Bei mir wäre das https://thepinkpearl.de. Drücke dann F12 auf deiner Tastatur. Alternativ kannst du auch auf die 3 Striche oben rechts, dann auf “weitere Tools” und “Entwicklertools” klicken.

Was können diese Tools?

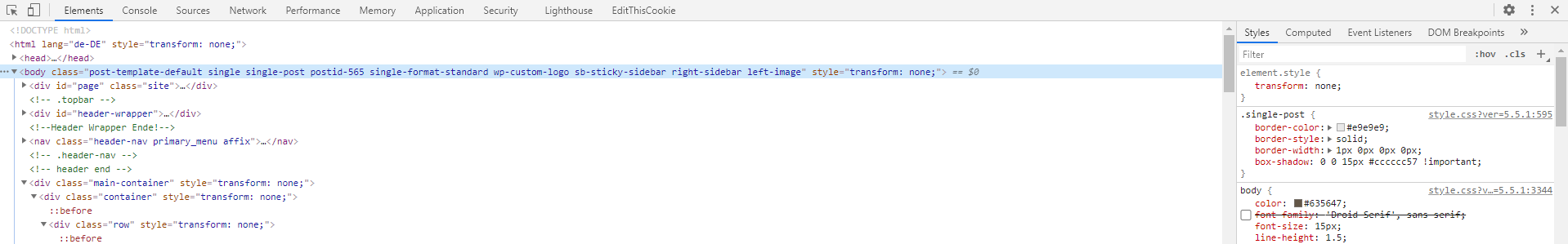
Unter “Elements” sehen wir den kompletten HTML Code der Website. Indem wir auf einen der kleinen Pfeile links klicken, öffnet sich das jeweilige Element und die Unterelemente werden sichtbar. Rechts sehen wir den Style dieses Elements und in welcher Datei (z.B. style.css) er steht.
Wechseln wir von “Elements” auf “Console” sehen wir Ausgaben von unserem Code. Auch Fehler werden hier angezeigt.
Und wie hilft mir das jetzt weiter?
Hast du nun ein Element auf deiner Website, bei dem du nicht weist, wie viele Pixel es nach rechts, links, oben oder unten muss, kannst du folgendes tun:
Ruf deine Website im Browser auf und mache einen Rechtsklick auf das Element, das du positionieren willst. Dort klickst du nun auf “Untersuchen“.

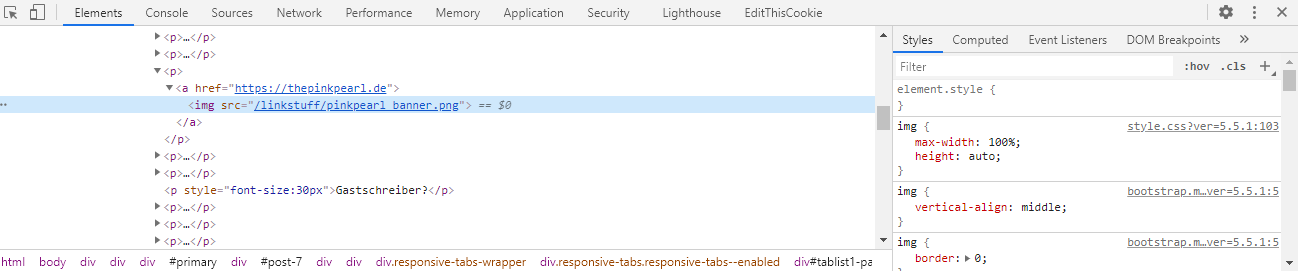
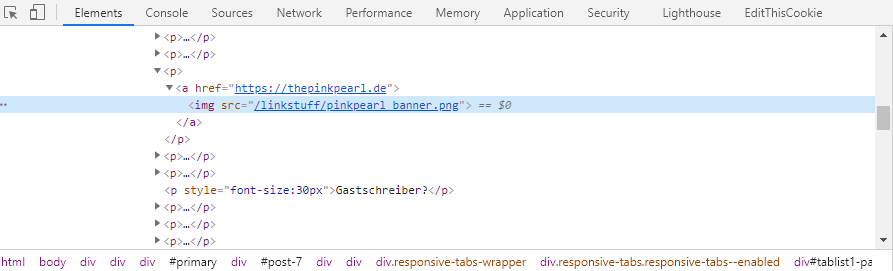
Die Entwicklertools haben sich nun geöffnet und sich automatisch auf dem Element positioniert, auf dem du einen Rechtsklick ausgeführt hast. In meinem Fall ist es das Element:
<img src="/linkstuff/pinkpearl_banner.png">
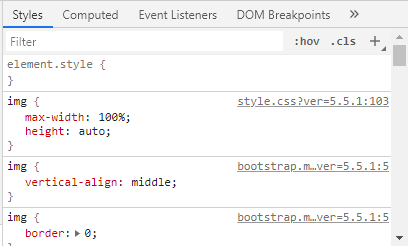
Rechts sehe ich nun den Style von diesem Bild. Das tolle an den Entwicklertools: ich kann diesen Style jetzt auch bearbeiten.

Mit einem Klick auf z.B. “auto” von height kann ich hier auch 150px eintragen. Du kannst auch eine komplett neue Eigenschaft hinzufügen. Klicke hierzu einfach (in diesem Beispiel) hinter die letzte Zeile (height: auto;) und darunter wird automatisch eine neue Zeile eingefügt.
Anmerkung: Die Änderungen, die du hier vornimmst, sind nur lokal und nur der jetzigen “Sitzung”. Sobald du deine Seite aktualisierst, sind die Änderungen wieder weg. Wenn du sie übernehmen willst, musst du diese manuell in deine .css Datei eintragen und diese hochladen.
Vorteil davon ist, dass du nicht ständig in einer Datei was anpassen und diese hochladen musst um zu schauen, wie es aussieht. Hiermit kannst du einfach und schnell testen, wie deine Befehle sich auswirken und sobald du mit deinem Ergebnis zufrieden bist, kannst du die Datei ändern und einmal hochladen. Das spart Zeit und Nerven.
Nicht nur Styles können verändert werden…
… auch der Design Code, den du auf dem Tab “Elements” angezeigt bekommst, kann editiert werden.

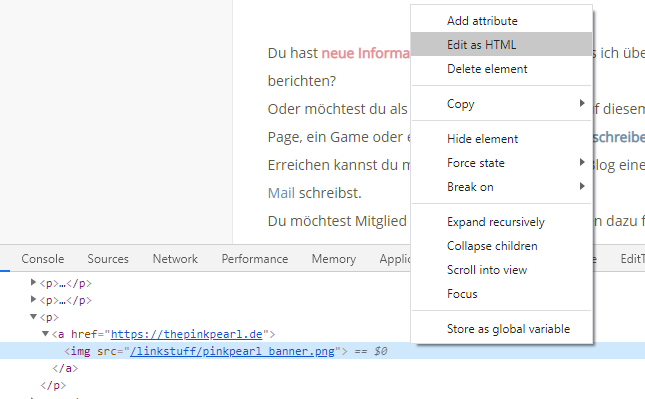
Um den Quelltext zu editieren, kannst du entweder ein Doppelklick auf das jeweilige Element machen (Achtung: hier kann immer nur ein Teil der Zeile bearbeitet werden) oder aber Rechtsklick: “Edit as HTML” (hier kann die komplette Zeile bzw. ein komplettes Div oder auch der gesamte Code bearbeitet werden, je nachdem auf welchem Element du stehst).

Ziemlich hilfreich, oder? Bei Fragen oder Probleme kannst du mir gerne schreiben.